Еще совсем недавно визуальных конструкторов страниц вообще не существовало. Это означало, что любому человеку, не обладающему знаниями в области программирования и веб-дизайна, было крайне затруднительно самостоятельно редактировать и создать свою страницу для продаж, услуг или личного бренда.
Приходилось полагаться исключительно на веб-разработчиков и дизайнеров – и это было сопряжено со значительными затратами. Более того, этим разработчикам даже для внесения малейших изменений в стиль сайта и расположение элементов дизайна, требовалось вносить значительные изменения в CSS, HTML и PHP файлы. Все эти задачи занимали намного больше времени, чем кто-либо мог себе позволить.
Ситуацию несколько улучшило, когда появились удобные шорткоды в WordPress, которые ускорили процесс разработки отдельных частей сайта и даже позволили частично отказаться от прямого внесения изменений в код сайта.
Но настоящая революция в сайтостроении началась в момент, когда появились визуальные конструкторы страниц в WordPress – впечатляющие дополнения (плагины) к WordPress, которые превратили проектирование в более наглядную процедуру, снизив нагрузку на программистов и дизайнеров.
Теперь веб-разработчики могут создавать больше сайтов за меньшее время, освобождая ресурсы на поддержку, доработку, адаптацию тем дизайна и расширений для сайта к задачам клиента. Кроме того, у новичков в интернете и стартапов с появлением визуальных конструкторов в WordPress, теперь есть возможность снизить затраты на дорогостоящего разработчика, потому что ряд вещей, обычный пользователь способен сделать самостоятельно. Например, загрузить один из предустановленных макетов в редактор, перетаскивать на странице с помощью мыши различные блоки и элементы (карусели, слайдеры, изображения, видео, колонки, галереи, текстовые блоки и многое другое).
Все это не отменяет работы технических специалистов, программистов и дизайнеров, а наоборот, подобные технологии дополняют и улучшают мир веб-разработки. Тем, кто хочет быстро сделать свою страничку из готовых блоков, и не заинтересован в эксклюзивном дизайне и профессиональной разработке, которая будет учитывать множество важных нюансов проекта, тот относительно легко теперь может использовать визуальный конструктор.
Также, и веб-разработчики с появлением мощных визуальных редакторов во многом избавились от рутинных и однообразных задач, улучшили качество работ за счет сокращения мест, где можно совершить ошибку. Визуальные конструкторы страниц помогают профессиональным разработчикам делать сайты для клиентов более гибкими, расширяют инструменты для внедрения новых идей и подходов к разработке.
Netunia создает профессиональные сайты на WordPress с визуальным редактором на основе популярных и мощных фреймворков. Благодаря этому наши клиенты получают эксклюзивные, удобные и адаптированные под задачи бизнеса сайты.
В чем смысл конструкторов страниц для WordPress?
Вы когда-нибудь пробовали создать что-то простое, например страницу «Контакты»? Ну такую обычную – с формой обратной связи, номером телефона, адресом, по которому можно найти вашу организацию и картой из Google Maps.
Несмотря на то, что страница «Контакты» является одной из самых простых для разработки, для ее правильного отображения и форматирования без визуального конструктора требуется создать не мало программного кода и, конечно, внести определенные изменения в макет и стили сайта. Когда же вы устанавливаете конструктор страниц на WordPress сайт, все это в значительной степени меняется.
Опытные разработчики могут быстро сделать разметку, добавить необходимые блоки, все это соединить и показать финальный результат клиенту. Это ускоряет процесс разработки не только для специалистов, но и новичкам помогает не запутаться в коде. Кроме того, при работе через визуальный редактор, большая часть контента отображается на экране пользователя. Т.е. все что вы делаете практически сразу отображается на странице, и пользователь со всем этим может взаимодействовать.
Наша подборка лучших конструкторов страниц для WordPress
В Интернете существует довольно большое количество конструкторов страниц, и это создает определенные сложности по выбору одного из них. Хорошая новость заключается в том, что мы сократили ваш выбор до тех конструкторов, которые по нашему мнению имеют мощные функции и при этом удобны для всех категорий пользователей.
Для нас также важно, чтобы конструкторы страниц были совместимы с популярными темами WordPress. Итак, мы выделим лучшие из лучших и поговорим о некоторых ситуациях, в которых вы можете предпочесть один конструктор страниц WordPress другому.
Elementor
Elementor доступен для бесплатной загрузки, но у вас также есть возможность приобрести версию Pro. Версия Pro обойдется в 49 USD за один сайт или 199 USD за неограниченное количество сайтов.
Бесплатная версия Elementor предлагает простой, но при этом невероятно мощный конструктор страниц WordPress с одним из самых быстрых интерфейсов. Все происходит мгновенно, от редактирования в реальном времени до мгновенной загрузки страницы. Стандартные функции компоновщика страниц включают работу с текстовыми и медиа-блоками, секциями, разделителями, цветами, картами, иконками, изображениями, галереями, отзывами и многим другим. Существует даже библиотека шаблонов с потрясающими шаблонами WordPress, каждый из которых вы можете быстро установить. Бесплатная версия Elementor также подойдет для работы с адаптивными возможностями сайта, с помощью которых вы сможете настроить вид страниц и их контент на мобильных устройствах.
Что касается общей производительности и набора функций. Бесплатная версия и платная PRO предлагают разный набор виджетов и возможностей, но новичкам и тем, кто решил создать простой сайт, в основном должно хватить бесплатной версии. Тем не менее, Pro-версия Elementor предлагает полный набор виджетов, более гибкие возможности для кастомизации сайта, дополнительные функции для профессиональных разработчиков.
Elementor – самый популярный конструктор страниц для WordPress. Под него уже создана целая индустрия тем и расширений, с ним легко начать работу и он очень хорошо документирован, что важно для разработчиков.

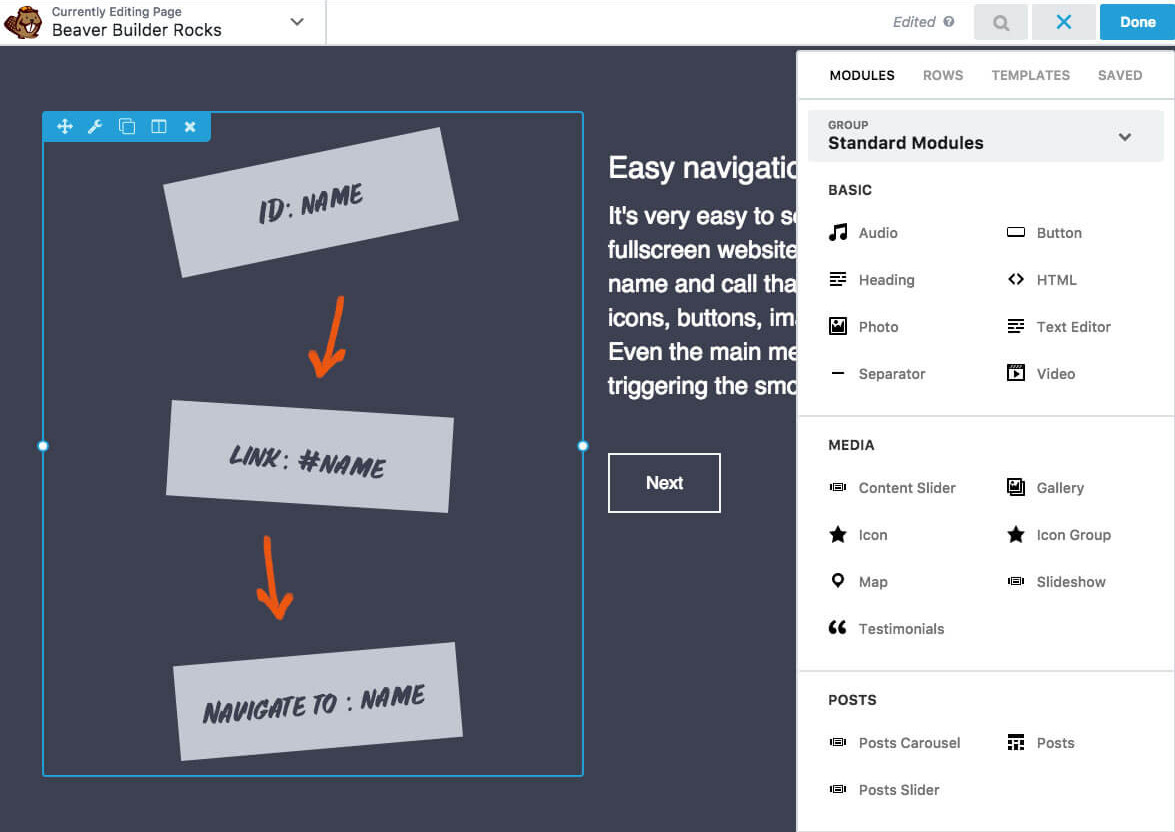
Beaver Builder
Beaver Builder предлагает надежный конструктор страниц WordPress для творческих людей, которые все еще жаждут чего-то большего, чем простота конструкторов. Существует как бесплатная облегченная версия, так и премиум-версия. Цена немного выше, чем у большинства визуальных редакторов. Однако вы можете использовать Beaver Builder на неограниченном количестве сайтов, начиная с 99 USD. White-labeling функция предлагается в плане для интернет-агентств (399 USD).
Beaver Builder позволяет вам получить полный контроль над элементами дизайна, с помощью удобной системы перетаскивания и встроенных шаблонов. Beaver Builder может похвастаться своим визуальным конструктором, который отличается от других своей точностью и широкой кастомизацией.
Редактирование в реальном времени – это то место, где Beaver Builder значительно силен, поскольку вам не нужно постоянно нажимать кнопку предварительного просмотра или гадать, как будет выглядеть конечный результат при внесении изменений. Он удобен для мобильных устройств, а поддержка WooCommerce полезна для тех же интернет-магазинов. Вы можете сохранять и повторно использовать секции и модули, а также использовать шорткоды и виджеты.
Наряду с гибкой системой шаблонов, открытым API и функцией импорта/экспорта трудно найти конструктор страниц WordPress, который имел бы столько же функций, как Beaver Builder.

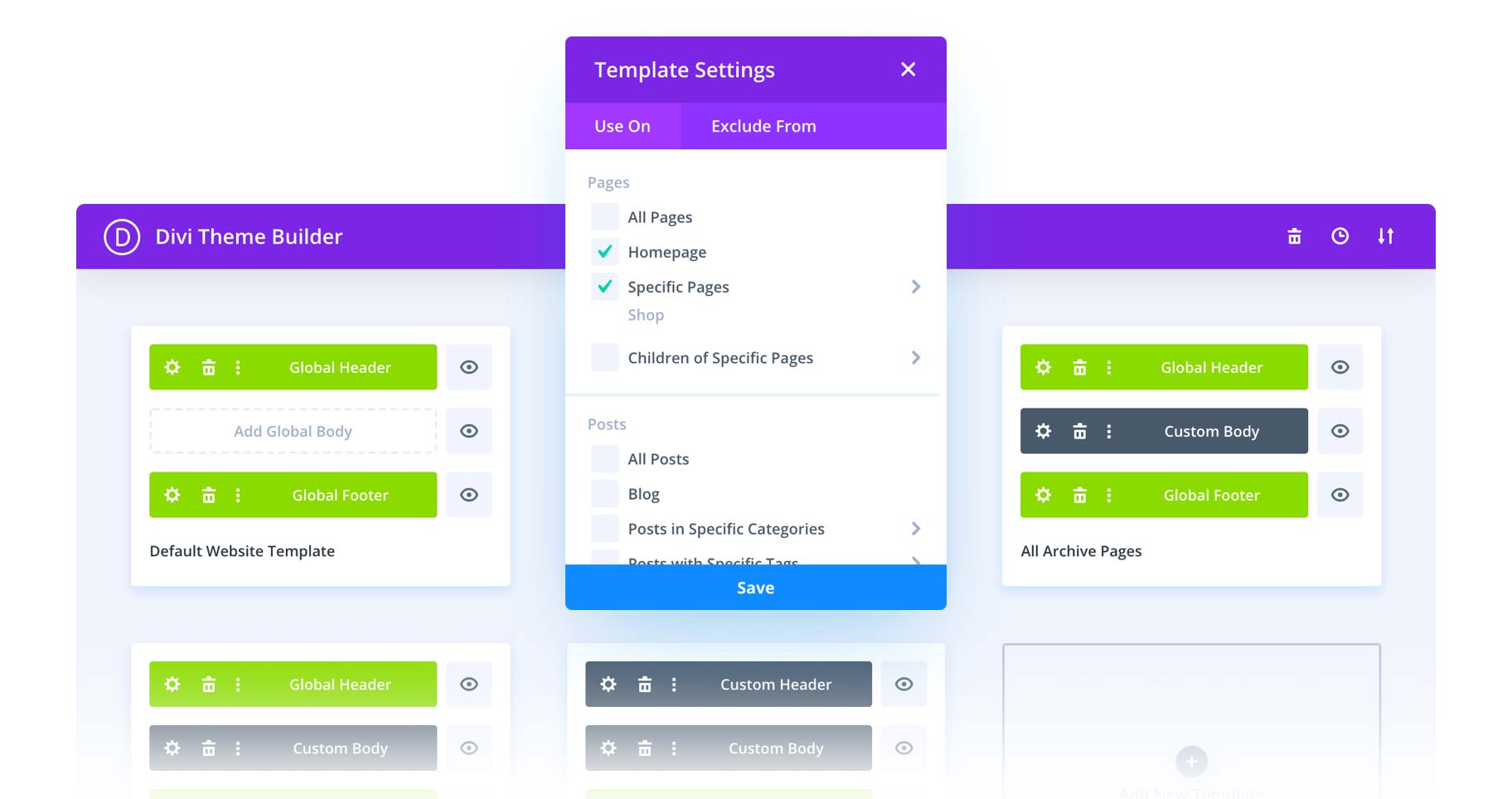
Divi Builder
Divi заработала себе репутацию благодаря впечатляющим разработчикам из Elegant Themes. Как и во всех продуктах от Elegant Themes, вы должны стать участником (зарегистрироваться на сайте и купить членство), чтобы получить доступ ко всем плагинам, темам и другим интересным функциям, которые может предложить Elegant Themes. Это центр для разработчиков и агентств, которым требуется библиотека, полная плагинов и тем WordPress. Тем не менее, членство начинается с 89 USD в год, что не так и много за предлагаемый набор сервисов.
Когда дело доходит до конструктора страниц Divi Builder, – это жемчужина, которая предлагает бесконечное количество возможностей для компоновки страниц. Вы можете использовать Divi Builder на любой теме от Elegant Themes, воспользовавшись 46 модулями. Например, некоторые из модулей включают:
– Аккордеон
– Аудиоплеер
– Счетчики
– Комментарии
– Разделители
– Модуль подписки
– Портфолио
– Слайдер
– Отзывы
Divi Builder позволяет использовать множество колонок и разметить любую страницу под удобную для вашего контента сетку колонок. Некоторые из наиболее интригующих шаблонов от Elegant Themes предлагают крутые варианты для целевых страниц (landing page). Elegant Themes утверждает, что Divi идеально подходит для презентационных сайтов с большим количеством интерактивных элементов.
Простые параметры конфигурации Divi Builder гарантируют, что вам практически не потребуются знания программирования для работы с этим редактором. Однако вы можете добавить свой собственный CSS и JS, если вы не cможете найти что-то в Divi или если вы хотите добавить совершенно уникальный элемент. Как и во многих конструкторах страниц WordPress, Divi также имеет функцию дублирования и копирования любого элемента одним щелчком мыши. Вы даже можете скрыть или заблокировать определенный модуль, если хотите сохранить его на потом или запретить другим его редактировать.

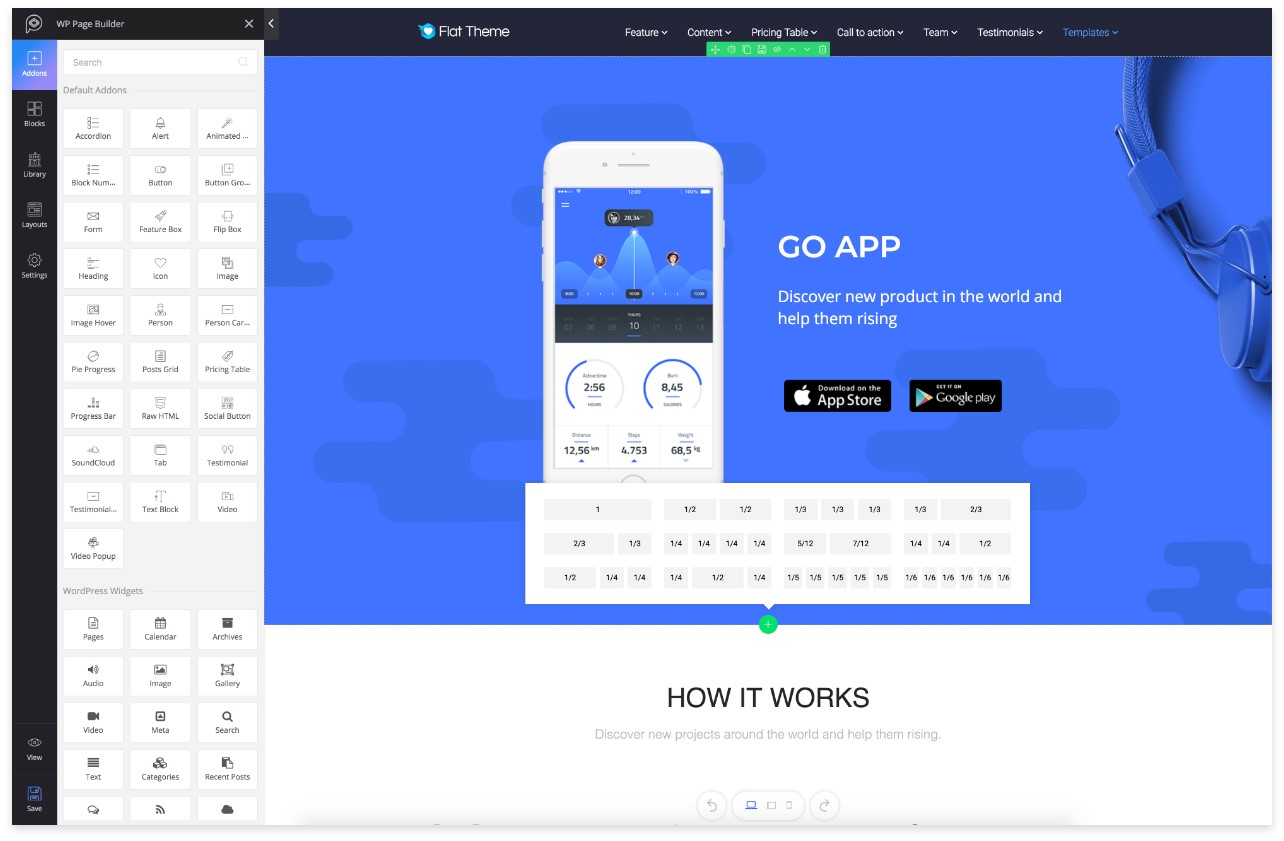
WP Page Builder
WP Page Builder, бесплатный конструктор страниц WordPress, который вышел на рынок 1 августа 2018 года и уже сделал себе имя. Функции, предлагаемые этим конструктором страниц весьма разнообразны. Themeum, команда-разработчик этого визуального конструктора, потратила годы на исследования и разработки, чтобы создать мощный продукт.
Элегантный и простой дизайн этого конструктора страниц поможет вам быстрее понять его, даже если вы никогда раньше не использовали какой-либо конструктор страниц. Панель инструментов очень проста для понимания, что делает использование секций и столбцов проще. Надстройки (add-ons) созданы для выполнения определенного набора задач. Раздел библиотеки позволяет сохранить любую секцию, состоящую из набора надстроек, в любой момент вашей работы. Эта функция позволяет повторно использовать сохраненные элементы, что позволяет сэкономить много времени.
Готовые блоки и макеты WP Page Builder – довольно полезные штуки. Воспользовавшись функцией перетаскивания, вы можете создать одну страницу в несколько щелчков мыши. Готовые блоки богаты содержанием и предлагают отличный дизайн. Пакеты макетов – отличный инструмент для создания готовой страницы за секунды. Пакеты содержат одну или несколько страниц, и вы можете использовать только одну страницу из пакета, если остальные вам не нужны.
Конструктор страниц WP Page Builder фокусируется на редактировании внешнего интерфейса, чтобы предоставить пользователю отличное визуальное представление своей работы. Это идеальный продукт для тех, кто любит редактировать в реальном времени и сразу видеть конечный результат.
Все дополнения к WP Page Builder бесплатны. Если вы хотите использовать профессиональные функции конструктора страниц, не теряя ни копейки, то WP Page Builder – это то, что вам нужно.
Page Builder by SiteOrigin
Page Builder от SiteOrigin имеет как бесплатную версию, так и премиум-версию за 29 долларов. Вы можете загрузить комплект виджетов SiteOrigin, не указывая свой адрес электронной почты и не потратив ни копейки. Предлагаемые виджеты включают модули – Google Maps, заголовки, сетка дизайна, изображения, таблицы цен, карусели сообщений и многое другое.
Page Builder by SiteOrigin – это простая система перетаскивания, использующая grid-технологию и интеграцию с расширениями SiteOrigin и сторонними виджетами. Следовательно, вы можете создать свой веб-сайт, используя некоторые из более знакомых виджетов, которые поставляются с вашей темой. В конструкторе страниц Page Builder by SiteOrigin есть возможность редактирования внешнего интерфейса в реальном времени, но у вас также есть возможность перемещать элементы в конструкторе внутренних страниц в панели управления. Простая панель инструментов в верхней части вашего контента с кнопками служит местом для добавления виджетов, областей и колонок, использования готовых модулей или просмотра вашей истории редактирования.
Как уже упоминалось выше, Page Builder by SiteOrigin поставляется бесплатно без необходимости оплаты за поддержку или обновления. Однако вы можете перейти на премиум-версию, если вам нужны дополнительные надстройки, такие как SiteOrigin Custom Post Type Builder, которые могут помочь в дальнейшем улучшении вашего сайта.
Page Builder by SiteOrigin нельзя назвать конструктором страниц для новичков и тем более вариантом первого выбора для тех, кому нужно интуитивное редактирования в режиме реального времени. Этот конструктор в отдельных частях сложен для конечного пользователя, но при этом он предлагает очень хорошие возможности для нестандартных идей и сложных сайтов. Разработчики должны оценить внутренние возможности Page Builder by SiteOrigin

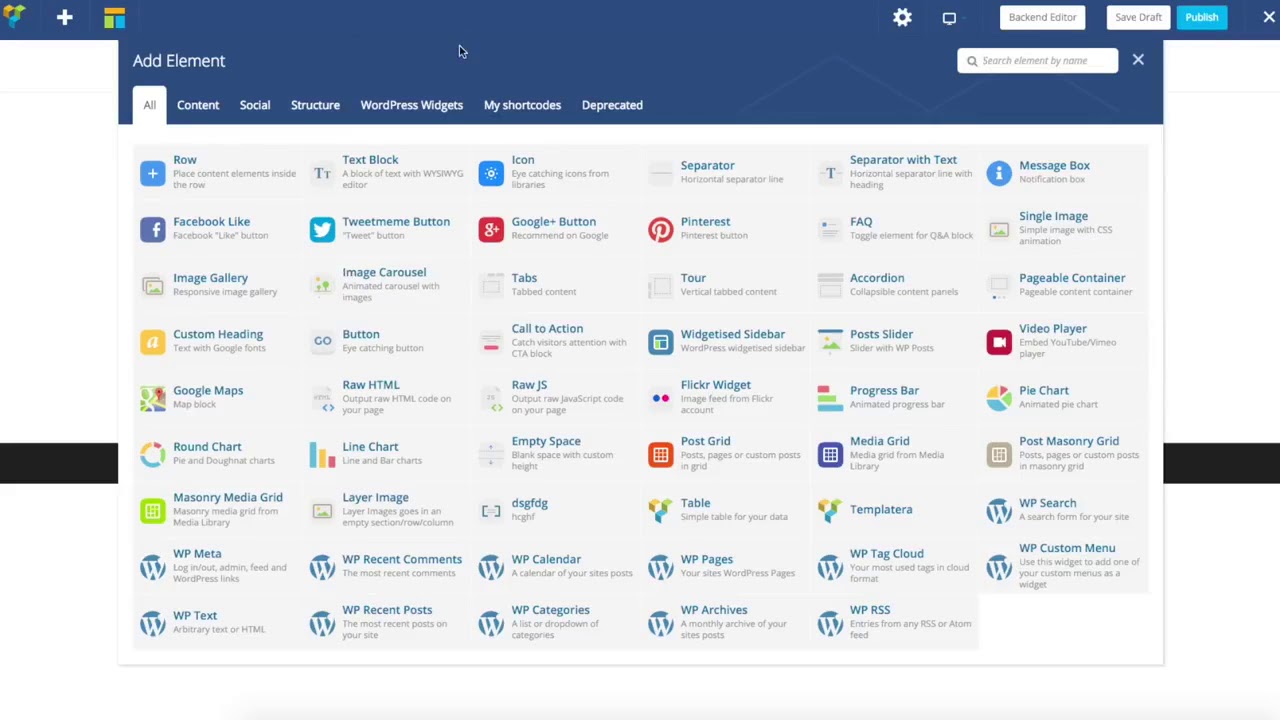
WPBakery Page Builder
WPBakery Page Builder, ранее известный как Visual Composer, является одним из первых мощных конструкторов страниц для WordPress. Это самый популярный плагин для создания страниц на маркетплейсе CodeCanyon, этот плагин купили более 350 000 раз.
В октябре 2017 года оригинальный Visual Composer был переименован в WPBakery Page Builder. Торговая марка Visual Composer с тех пор используется для совершенно другого проекта: полноценного конструктора веб-сайтов – Visual Composer Website Builder.
Исходный конструктор страниц по-прежнему доступен для покупки на CodeCanyon как WPBakery Page Builder, новый Visual Composer, который был переписан с нуля, продается на их собственном веб-сайте.
Вам может быть интересно, зачем кому-то переименовывать популярный плагин, особенно когда у него такая огромная доля рынка? Почему люди, стоящие за WPBakery, продают свою новую версию Visual Composer как отдельный продукт?
Оригинальный плагин Visual Composer был впервые выпущен в мае 2011 года на CodeCanyon. С тех пор рынок конструкторов страниц и сам WordPress сильно изменились. Однако исходный Visual Composer остался почти таким же с точки зрения UX (удобства использования конечным пользователем). Поскольку это широко распространенный плагин и поставляется в комплекте с большинством тем на Themeforest, кардинальное обновление плагина и его внутренностей, наверняка, вызвала бы много негативных эмоций.
Таким образом, вместо того, чтобы обновлять исходный код плагина с нуля, команда WPBakery решила выпустить совершенно новый продукт на своем собственном сайте и назвать его Visual Composer Website Builder, сохранив и продолжив продавать оригинальный продукт, как WPBakery Page Builder.
Если вкратце, WPBakery – это конструктор страниц, а новый Visual Composer – конструктор веб-сайтов.
WPBakery позволяет создавать страницы WordPress так, как вы хотите, с помощью простого в использовании конструктора с функцией перетаскивания. Он поставляется с интерфейсным и внутренним редакторами, совместим со многими темами и имеет множество других полезных функций для создания красивой страницы без привлечения разработчика.
С другой стороны, Visual Composer имеет все интересные функции, которые могут понадобиться для создания полноценного красивого веб-сайта. Вы можете настроить боковую панель, верхние и нижние колонтитулы, настроить параметры мобильного редактирования и использовать несколько макетов страниц.
Цена WPBakery Page Builder составляет 64 USD; тогда как для Visual Composer цены начинаются с 49 USD за одну лицензию на 1 сайт.
Создать страницу с помощью WPBakery Page Builder действительно просто – достаточно сделать всего несколько кликов: выбирайте из более чем 50 предопределенных элементов контента или начните с профессионально разработанного шаблона. Под WPBakery Page Builder существует огромное количество платных и профессиональных тем.
WPBakery Page Builder не может похвастаться скоростью и таким же удобством, как у Elementor или Beaver Builder, но он точно может дать большую свободу разработчикам и дизайнерам.
Visual Composer
За Visual Composer стоит сильная команда! Он разработан создателями WPBakery, одного из самых популярных конструкторов страниц, продаваемых на CodeCanyon. Помимо простоты использования, он также содержит множество функций, которые понравятся веб-разработчикам среднего и продвинутого уровня. Главное отличие от WPBakery – значительно улучшенный интерфейс и удобство использования.
Так как Visual Composer это скорее конструктор сайтов, вы получаете более 50 элементов премиум-контента и 100 предустановленных макетов. Более 40 шаблонов дизайна помогут вам начать работу, и вы не ошибетесь, выбрав более чем из 200 эксклюзивных дополнений сторонних производителей. Visual Composer предлагает как внешний, так и внутренний визуальный редактор. Интерфейсное решение показывает вам результаты в реальном времени по мере того, как вы настраиваете свой веб-сайт, в то время как внутренний редактор – это скорее графическая оболочка на основе сетки с блоками, которые можно перетаскивать.
Как вы уже могли предположить, при работе с плагином Visual Composer не требуется знания программирования. Фактически, разработчики добавили так называемое «древовидное представление», которое превращает ваш конструктор в многоуровневый интерфейс, очень похожий на Photoshop или Sketch Layers.
Если наступает момент, когда вы хотите проявить творческий подход и сделать часть своего сайта полностью уникальной, вы можете воспользоваться настраиваемыми разделами CSS или Javascript. Это можно сделать глобально или локально, когда вам может потребоваться добавить определенный стиль ко всему сайту.
Brizy
Brizy один из новейших плагинов для визуального построения страниц на рынке, он разработан командой из ThemeFuse, которая создает темы WordPress в течение многих лет. Это делает их закаленными ветеранами на рынке WordPress, и они хорошо знают, что пользователям нужно и чего они хотят. Они сосредоточены на том, чтобы максимально упростить создание страниц для вашего веб-сайта.
Существует бесплатная и платная версия Brizy (цена от 49 USD в год за сайт). Также есть неограниченная версия по количеству времени и веб-сайтов, с более высокой ценой – 299 USD. Может показаться, что это изрядная плата, но в отличие от большинства других конструкторов страниц премиум-класса, это не подписка. Вы платите один раз, и получаете все функции и обновления, которые они выпускают, на всю жизнь, и вы можете использовать их на неограниченном количестве сайтов!
У Brizy есть все, что вам нужно, чтобы приступить к проектированию, не зная никакого кода. В Brizy один из лучших пользовательских интерфейсов, который мы видели в плагине для визуального создания страниц. Большая библиотека из более чем 150 готовых блоков позволяет с Brizy создать любую страницу за считанные минуты. Также этот редактор имеет отличную функцию автосохранения, которая означает, что вы никогда не потеряете свою работу, даже если вы случайно закрыли браузер.
Oxygen
Суть Oxygen – создавать сайты с погружением в детали процесса и контролем каждого шага. Готовые компоненты позволяют быстро создавать собственные проекты. В Oxygen есть функция импорта/экспорта, позволяющая быстро перемещать макеты с одного сайта на другой. Кроме того, вы можете использовать Oxygen вместе с другими конструкторами страниц, такими как Visual Composer, Beaver Builder и Elementor. Это серьезное преимущество, если вы найдете определенные функции в каждом конструкторе страниц WordPress, который вам нравится.
На мой взгляд, интерфейс Oxygen чем-то похож на интерфейс Photoshop. Это легко понять, если вы немного поупражняетесь с ним. В нем есть огромное количество инструментов, которые позволяют контролировать весь процесс визуального создания страницы. Однако я считаю Oxygen довольно пугающим для начинающего пользователя. Тем не менее, более опытные разработчики сочтут полезным присутствие такого набора возможностей и настроек, особенно с хорошей поддержкой кастомного Javascript, HTML, PHP и CSS.
С Oxygen у вас несколько вариантов создания веб-сайта. Вы увидите всевозможные готовые модули, которые могут подойти вашей компании. В этом случае просто нажмите на нужный модуль (виджет), чтобы отредактировать текст, изображения и все остальное, что, по вашему мнению, требует настройки.
Вы также можете начать с нуля и вставлять виджеты компоновщика страниц один за другим. Независимо от вашей стратегии дизайна, модули расположены с левой стороны конструктора. Они разбиты на четыре категории: основные, вспомогательные, базовые WordPress и библиотека.
Основные – это стандартные элементы вашей веб-страницы, такие как колонки, ссылки, заголовки, текст, изображения, видео, кнопки, иконки. Вспомогательные модули более специализированы – это таблицы цен и отзывы, слайдеры, прогресс-бары, кнопки соц.сетей, галереи, вкладки, аккордеоны, карты Google Maps. Базовые виджеты WordPress предназначены для работы с чем угодно, от обычных встроенных в тему виджетов до меню сайта, а также здесь вы найдете формы поиска и авторизации, виджеты для комментариев и динамические данные. Наконец, раздел «Библиотека» предлагает невероятные дизайнерские наборы готовых элементов и секций для определенных отраслей и предприятий. Например, я могу выбрать дизайн-набор Dentist и вставить полностью разработанные блоки под нужную тематику.
Важная часть Oxygen – это скорость процесса проектирования. Вы начинаете с готовых страниц и наборов дизайна, быстро перемещаетесь между ними и можете выбирать из большой коллекции виджетов, большинство из которых выглядят красиво по сравнению с некоторыми другими конструкторами, с которыми я работал.
Oxygen продается по фиксированной цене от 99 USD. Это включает 30-дневную гарантию возврата денег и пожизненные обновления для неограниченного количества веб-сайтов. Таким образом, вам не нужно постоянно платить за ежегодную лицензию за простую поддержку и обновления.

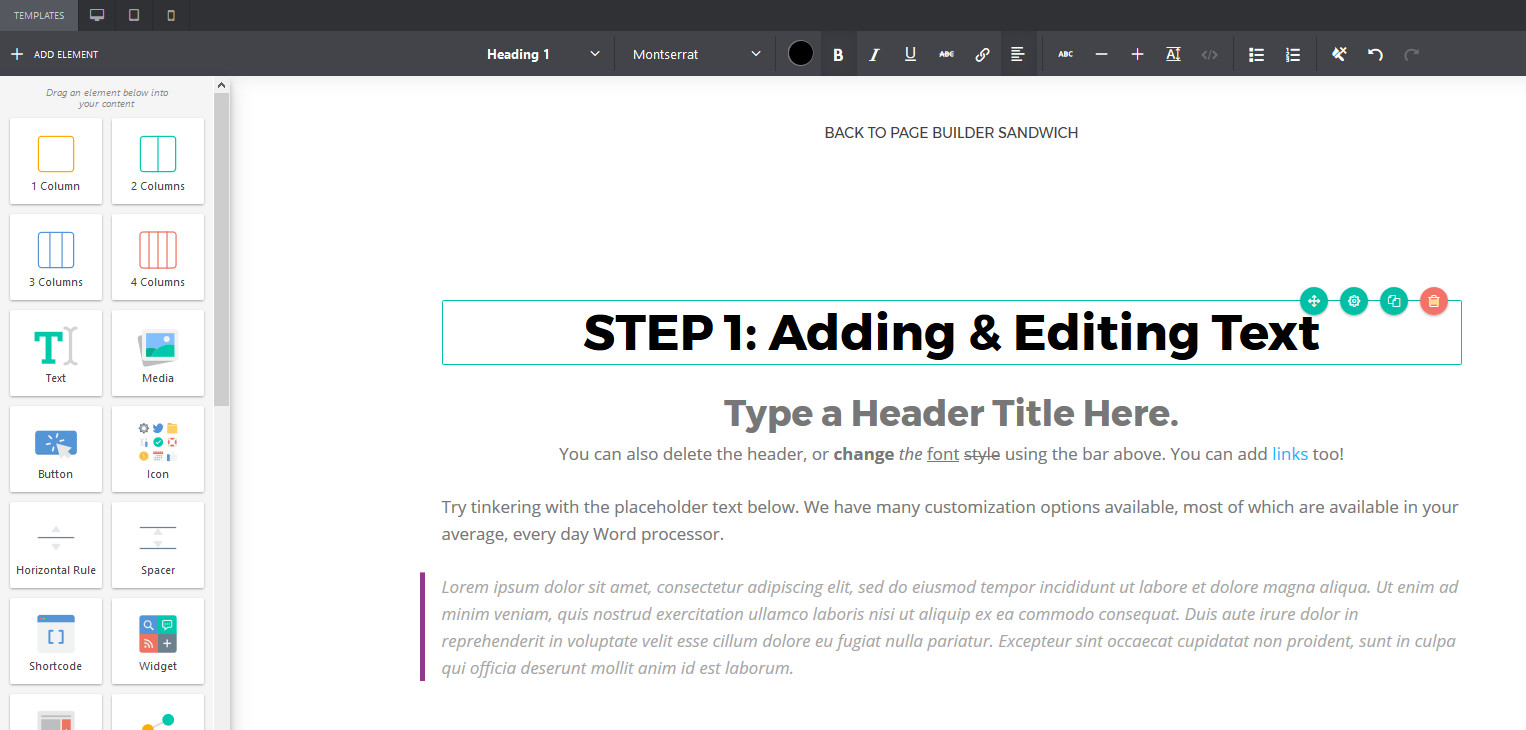
Page Builder Sandwich
Page Builder Sandwich – это минималистичный, быстрый и весьма простой визуальный редактор. Это бесплатный плагин, но есть возможность перейти на Page Builder Premium, что даст вам более 1700 дополнительных векторных иконок, настраиваемую версию Google Maps, сотни шорткодов и плагинов, а также возможность добавления вашего собственного CSS. Помимо этого в платной версии есть обширная библиотека готовых к редактировнию шаблонов на разные тематики.
Page Builder Sandwich подойдет для начинающих и тем, кто хочет создать что-то простое. Этот редактор основан на визуальном конструировании страниц без лишних деталей. Элементы перетаскивания довольно простые, с простыми текстовыми полями и изображениями. Вы можете настраивать цвета и размеры с помощью мыши и видеть все ваши изменения в режиме реального времени.
Page Builder Sandwich прекрасно интегрируется со встроенным редактором контента WordPress. Таким образом, вы можете вернуться к этому редактору, чтобы настроить изображения или текст, но код из визуального редактора не потеряется.
Этот конструктор страниц для WordPress представляет собой несколько упрощенную версию таких мощных редакторов, как Divi и Elementor, но он творит чудеса, если вы хотите убрать беспорядок. Например, 10 полностраничных шаблонов хороши в качестве отправной точки, но другие конструкторы страниц имеют библиотеки большего размера и более разнообразные дизайны.

WordPress Page Builder by MotoPress
Page Builder от MotoPress не так широко известен, как некоторые из наиболее популярных конструкторов страниц в этом списке, но это доступное решение (от 39 USD) с хорошей поддержкой тем, страниц, записей и пользовательских типов сообщений. Page Builder от MotoPress расширяет возможности стандартного редактора WordPress и позволяет создавать веб-сайты визуально. Он полностью совместим со встроенным редактором WordPress и всеми самыми популярными плагинами.
В стандартной компоновке MotoPress Page Builder предлагает несколько готовых тем и многоязычный интерфейс для изменения текста вашего сайта. Даже если вас интересует только поддержка Woocommerce или включенные веб-шрифты Google, стоит взглянуть на Page Builder от MotoPress.
Разработчики MotoPress Page Builder объединили две техники, чтобы сделать процесс редактирования максимально интуитивно понятным: нажмите, чтобы добавить разделы, шаблоны и элементы, а затем измените их положение с помощью перетаскивания.
В эру мобильных устройств, редактор должен уметь хорошо работать с мобильной версткой. У этого редактора все для этого есть: переключите редактор в режим мобильного устройства и настройте контент так, чтобы он хорошо выглядел на смартфоне.
Также в Page Builder by MotoPress можно повторно использовать и экспортировать свои собственные страницы на другие веб-сайты. Помимо всего прочего у этого редактора есть отличная функция истории изменений, позволяющая быстро “откатиться” к предыдущей версии страницы, над которой вы работаете.
Page Builder by MotoPress поставляется с множеством виджетов – текстовые блоки, изображения, слайдеры, галереи, кнопки, аудио и видео-блоки, вкладки, списки, модальные окна, и многое другое. Также вы можете прямо в редакторе использовать стандартные виджеты WordPress такие как, поиск, меню, архивы, календарь и прочее.
Минусы визуальных конструкторов страниц
Как и в случае с любым продуктом или плагином, всегда есть несколько минусов. Вот несколько моментов, о которых следует помнить.
Некоторые конструкторы страниц могут увеличить время загрузки вашего сайта. Это происходит потому, что они должны загружать дополнительные CSS и JS. Мы рекомендуем тестировать скорость вашего WordPress сайта до и после установки компоновщика страниц.
Используя конструктор страниц, вы работаете в их, пока еще, достаточно жестких рамках. Дизайн и набор виджетов при всем их многообразии все равно уступает эксклюзивным разработкам. Также выбрав один конструктор, вы привязывает весь свой дизайн и контент к определенному редактору, сменив который вы потеряете все сделанное. Убедитесь, что вы выбрали такой конструктор страниц, который регулярно обновляется и в нем есть все необходимое для вас на долгое время.
Что же выбрать?
В этой статье мы поговорили о самых заметных и наиболее удобных под разные задачи конструкторах страниц. Теперь настала ваша очередь выбирать.
При поиске конструктора страниц для WordPress в Google вы найдете самые разные результаты. Надеюсь, это руководство позволит вам свести к минимуму варианты и принять обоснованное решение, исходя из вашего бюджета, уровня опыта и желаемых функций.
Чтобы вам было немного легче, вот несколько окончательных выводов:
- Если вы хотите получить максимальную отдачу от вложенных средств (множество функций по хорошей цене): рассмотрите Elementor, Divi, Beaver Builder или Brizy.
- Если вас интересует быстрый и минималистичный конструктор страниц: попробуйте Page Builder by SiteOrigin или WP Page Builder.
- Если вам нужен бесплатный, удобный и одновременно мощный конструктор страниц: попробуйте Elementor или Beaver Builder.
- Если вам нужен более мощный конструктор страниц с возможностью кастомизации программного кода и контролем всего, чего только можно: обратите внимание на Oxygen, Visual Composer или Brizy.
